How To Export An Animation Out Of Synfig
Animation is a robust field with a big number of specialties and an fifty-fifty larger number of tools for creating a particular look or way. In the by two months, I've covered Krita Animation for hand-drawn digital cel blitheness and StopGo for stop movement animation. There are many more blitheness applications out in that location, not the least of which is Blender for 3D blitheness and all manner of hybrids (cheque out how some users are abusing the Grease Pencil tool for animation or the excellent Freestyle effect), GIMP Blitheness Plugin GAP, Tupi, the recently open-sourced OpenToonz, and many more.
I can't review every animation application (at least, not all at in one case), so the terminal animation suite I'll look at this twelvemonth is Synfig Studio. Synfig Studio is a "tweenless" animation system designed to speed up the blitheness process by using sprites and digital tweening rather than calculation to the analogy workload. For this reason, information technology's platonic for a solo creative person or a small blitheness team.
Synfig is production-ready. The Morevna Project, a small anime studio, is producing non only content but several tutorials most their tools, with everything existence produced on an open source stack, released every bit Artistic Commons. Meliorate still, as they work, they are developing and improving the tools they use and committing their code for everyone to utilize. If you'd like to fund their excellent work, visit patreon.com/morevna and subscribe to their content!
Installing
Your distribution might bundle Synfig in its repository, merely be certain to download the most up-to-date version directly from upstream. The Synfig site offers .rpm, .deb, and generic .tar packages. If y'all download an .rpm or .deb, then use your organization's package director to install them as usual. If you download the .tar file, just untar, place into a sensible directory such as "~/bin," and run synfigstudio.
Interface
The layout of Synfig is probably familiar to anyone who'due south used an animation application before or fifty-fifty a graphics application in general.
The upper left panel holds your tools, the central panel your canvass, and the bottom panel the timeline and keyframes. Property panels announced along the right.
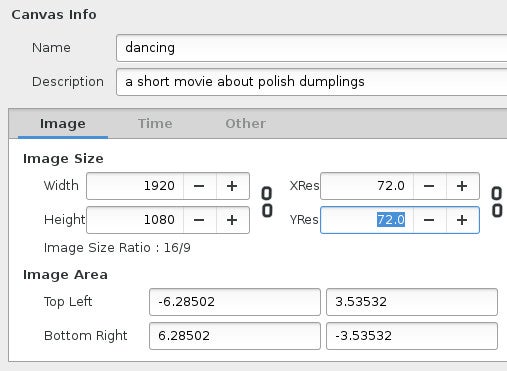
Before starting, go to the Canvas menu in the menu bar and select Properties (or press F8 on your keyboard). In the backdrop window, enter your desired canvas size. Y'all might want to beginning with 1920x1080 (1080 HD) if you've got a moderately powerful computer, or lower if you're on a less powerful computer. By and large, I feel safer working at ane resolution greater than my target if my computer lets me, on the theory that it will future-proof my work, but obviously your target determines how necessary that is.

Also in the Properties window is the amount of time you desire your timeline to comprise. Time units for animation are frames, and what that translates to in homo time depends on how many frames per 2d your animation plays. The more than frames per second you use, the smoother the animation looks, but you're also managing and rendering many more than frames. For this demo, I'll utilise the slower frame rate of 16fps and a full timeline length of 128 frames but to continue numbers low.
Once you've set your project backdrop, salvage your file.
Drawing and Importing
In order to animate, you lot need assets. Synfig has several drawing tools included, but nigh users I've always seen use Synfig seem to prefer to describe elsewhere and and so import their assets. Synfig doesn't crave it, only the idea backside its animation technique is the old "paper cutout" principle, as you lot may have seen in Terry Gilliam's famous "Monty Python" interludes or in the "Southward Park" television series — each element that you want animated is an object that gets "pinned" to a rig, allowing yous to record each movement yous brand on the rig. Playback the recording, and you've created an animation.
If you desire to employ Synfig'due south drawing toolkit, you lot'll find all the usual suspects in the toolbox, located in the upper left corner. There are shape tools to generate rectangles and ellipses, a bezier pen, paint bucket, and so on. To run across the backdrop of each shape you draw, click on the object either in the canvas or in the Layers panel (located in the bottom right by default). The item's properties appear in the Backdrop panel in the lower left corner.
Working with any object, whether fatigued from scratch or imported from an external awarding, is all-time washed in using the Sail and Layers in conjunction. Even a simple shot can become very complex, and so employ both views — the "on fix" view of the Canvas and the "dope sheet" that the Layers provide.
To import items into your shot, utilise the File menu and select Import.
When you lot create or import an object, information technology gets an entry into the Layers panel. If y'all add several objects, Synfig adds each every bit a Layer, with the layers nearest the acme of the listing existence "in front of" the layers lower down — this will be important later.
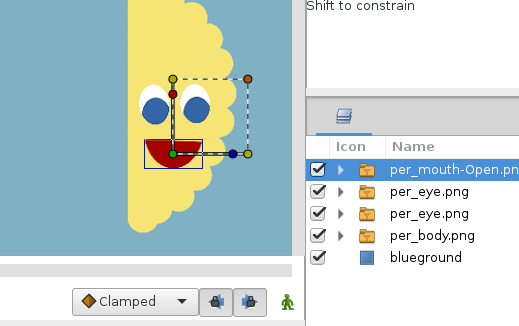
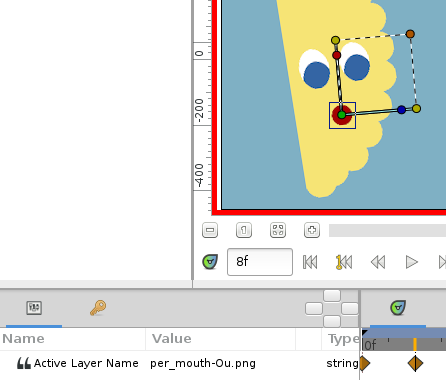
Whether you've drawn or imported an asset, any object in your shot gets controls, or handles. There are several, so working with them tin get confusing.

To break it downward:
- The dark-green eye handle is "origin," or the 10 and Y coordinates of the object. Drag it to motility your object.
- The brown corner handle (meridian right) "scales" an object, respecting the aspect ratio. Drag information technology to re-size your object.
- The yellow handles "distort" an object; it'south a scale event with no regard for aspect ratio.
- The blue handle "rotates" (pivoting around the green handle; Ctrl-drag the dark-green handle to re-position the pin indicate).
- The ruby handle provides a "skew" effect.
Try importing or drawing an object, so dispense it using its handles. Once y'all become used to this basic interaction method, y'all'll be able to do everything else in Synfig much easier. Trust me, trying to animate, but stumbling every time you need to interact with your field of study is extremely frustrating.
Breathing
Adept news. If yous've but been experimenting with the controls of an object, then you're about half way to animative already. The only pace left to do for a basic animation is to printing "tape" and offset moving things.
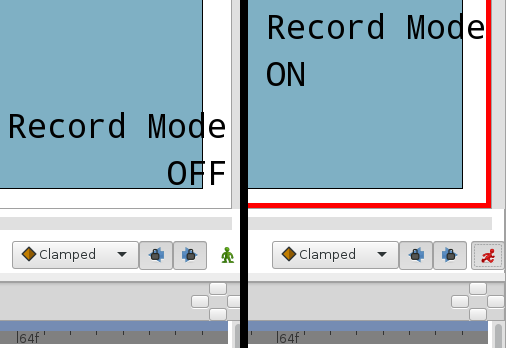
To start recording movements, click the person-shaped icon virtually the bottom right of the Canvas.

Yous'll know when you're recording because the icon turns carmine when agile and a bright cherry border surrounds your canvas.
While you're in record mode, everything you practise with an object is recorded as a keyframe in your timeline.
Of class, animation isn't just most move, merely movement over time, and so to make something be animated, yous must also progress through your timeline.
Keyframes and Tweens
In traditional animation, you would draw your graphic symbol in each of its major poses at specific points in time (say, the 0th frame, 16th frame, and the 33rd frame), then you would go back and draw the frames in-between. This process is called "tweening."
In Synfig Studio, the idea is to automate the tweening process: yous get your character into position at the 0th frame and the 16th frame, and Synfig figures out how to get it from one position to the next. No more tweening.
Endeavor it yourself:
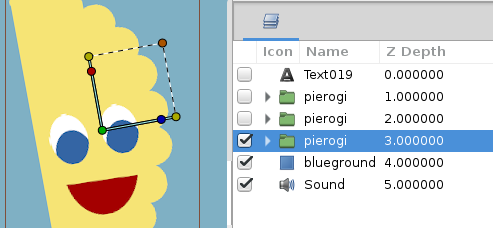
1. Depict or import an object. As an instance, I've fatigued a anthropomorphic pierogi in Inkscape, and imported individual parts into Synfig equally PNG images.

With each layer selected, right-click in the Layer panel, and select Group Layer to identify all selected layers into a binder. At present the pierogi tin can be moved as ane object, just I still have access to each component should I need to breathing individual body parts.
ii. In one case grouped, an object's control handles encompass the entire group; if I rotate my pierogi graphic symbol, then its body, mouth, and eyes will all move together, relative to their mutual origin.
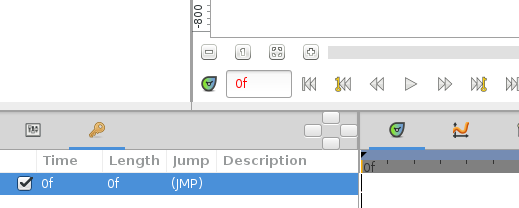
To showtime animating, click the Key icon in the lower left panel of the Synfig window. This switches you to a timeline view.

3. To enter live recording mode, click the Animate push button (the green icon) in the lower right corner of your sheet panel. The icon turns red, and a big red border surrounds your canvas. At this point, everything you do in your canvas will exist recorded, and then don't make whatsoever unintended movements!
4. Use the control handles to move your object to its initial position. I'll accept my pierogi trip the light fantastic toe, in my case, so as the first (0th) frame, I'll brand him tilt to one side.
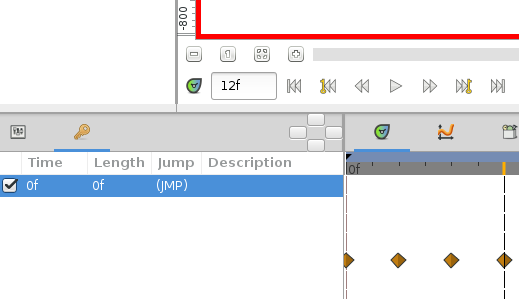
5. Move the playhead (the vertical dotted line) in your timeline to the 4th frame, and move your character to some new position. Since I'm merely having my pierogi do a jig in place, I'll tilt him in the other management.

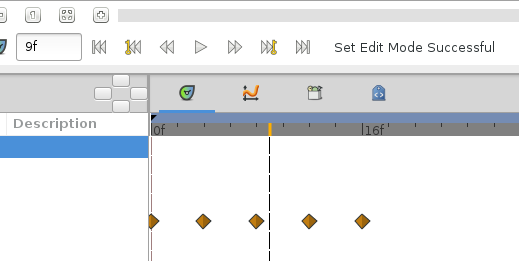
Repeat this process until your character is in its terminal position.
six. Click the Animate button to leave recording mode, just to be prophylactic. At this point, y'all can either scrub through your blitheness to get a preview, or just press the Play push to see a real-time return of what you've washed.

If the object y'all're animating is a group of private parts, you can too animate those by revealing them in your Layers console and making changes to them with the record mode active.
Layer Types and Effects
Non all animation is possible with just transform handles. For additional effects and animation tricks, at that place are dissimilar layer types.
For case, a mutual way of animating mouths for speech and vocables is to swap out mouth shapes. There's rarely a need to breathing the fashion the lips get into the position they demand to be for each phoneme, then an animator will but swap out the shape. Since Synfig is built more for sprite animation than mitt-drawn, to get that same effect I would replace one sprite for another; in other words, I'd hide the smiling-mouth sprite with a rima oris shaped for a different phoneme.
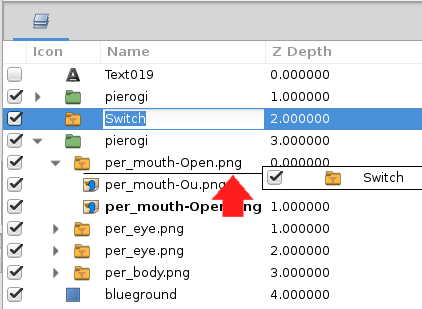
To try out this technique, go to the Layers panel and right-click. From the contextual menu, go into the New Layer option and select Switch from the Other category. This places a Switch layer in your Layer panel. Elevate and driblet it into your target grouping; in my case, I drag and drib it under the Pierogi binder to add it to the Pierogi group. Defining which layer is a parent and which is the kid can be tricky; look at the black line indicating how deep into a layer you're descending.

The Switch layer is an "effect;" all of its children are subject field to it. All furnishings in Synfig work this mode; the Layers panel is a "tree," not just a stacked listing equally information technology would exist in GIMP or Inkscape.
Because the point of a switch layer is to switch between different sprites, I'll add a second mouth position under the switch. The order of these sprites don't matter; they're all equal children of the same switch parent.
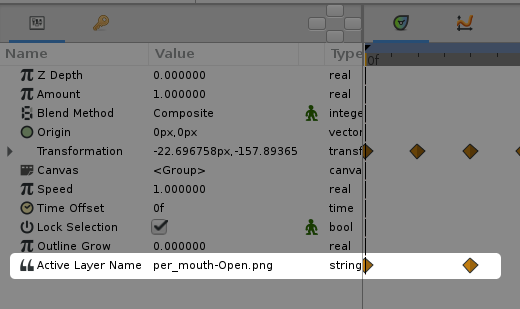
Now that the switch layer effect is in place, at that place'southward a switch function in the layer grouping'south backdrop. Click the parent group to view its backdrop. In my case, if I highlight the layer containing the switch and unlike mouth positions, then the properties appear in the Backdrop console in the lower left corner of the Synfig window.

To animate an upshot, you lot must exist in record mode, the same equally when you animate annihilation else. Enter recording style, and so place your playhead at the 0th frame. Set the Active Layer Name even if it's already on the Layer you want to begin with; this is unofficially only commonly called "jiggling," pregnant that you move or adapt a setting resulting in no change, but forcing the computer to detect and tape the motility. And so jiggle the setting to the agile layer you want to start with, and then motility your playhead further forth the timeline and set the Active Layer Name property to an alternate layer. A new keyframe appears, and in my case the mouth position changes from a smile to a surprise.

Synfig doesn't create tweens from one mouth position to the next considering nothing's beingness transformed. We're but doing a quick-change of sprites, so the moral of the story is that if yous want to disable auto-tweening for something, then you're probably looking for the Switch event.
Synfig has are many other effects, and not all of them are technical furnishings like a switch. It has blurs, color effects, generators, fourth dimension loops, and much more than. Just go along in mind that the Layers panel is a tree, not a list, so brand sure practice moving layers along the tree, and yous'll observe all kinds of cool effects.
Sound
Unlike the previous blitheness applications I wrote almost, Synfig has integrated sound playback. It's not (and shouldn't be) a robust audio-editing interface by any means, and so you'd only want to use a final or near-final soundtrack, but to sync up mouths and sound event cues, it'south all you demand. To add together a soundtrack:
- Add together a "Audio" layer from the Other category to your Layer console.
- Click the audio layer to bring up its backdrop in the lower left corner of the Synfig window.
- Click the ellipsis [...] side by side to the "Filename" property and select the sound file you want to utilise.
- Click off of the "Filename" holding; if you don't, Synfig thinks you're still setting the sound file, and won't play information technology back. This catches me off guard every time.
Once your soundtrack is in place, click the Play push button under the canvass to scout and "hear" your animation.
Rendering
How you render an animation is more choice than technique. Traditionally, y'all'd export your project in a series of frames and they'd be turned into a film file later in your pipeline. You tin can practice it that way, but if at that place is not "later" in your pipeline, then you can also leverage the arranged version of ffmpeg to go straight out to a picture show file (although your sound does non, at least in the current version of Synfig Studio, get included, so y'all'd have to attach that manually, later).
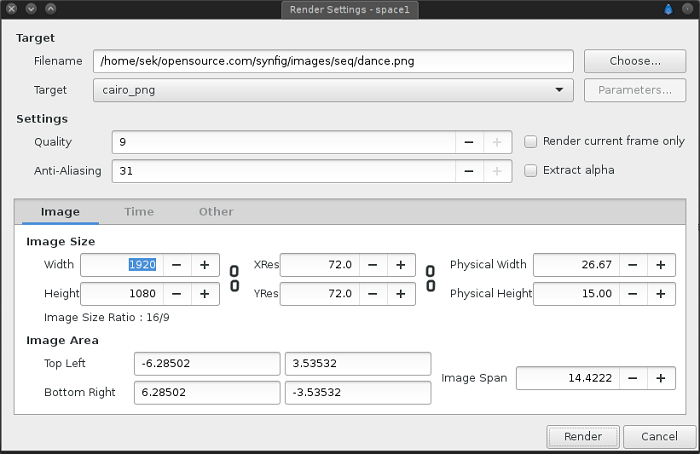
I find it easier to render to an image sequence, because then I take a "master" copy of the animation, from which I can encode many different versions. To practise that, go to the File card and select Render. In the Filename field, give it the path to an empty directory where you lot'd similar the files to be saved and the filename each image should use as its base. Synfig automatically splits whatsoever filename you provide only before the .png extension and inserts a frame number.

-
From the Target pop-upwardly menu, select "cairo_png" for an image sequence.
-
Set Quality to 9 and Anti-Aliasing to 31.
-
You may also suit the image size here, in the consequence that you lot want to scale down your animation, as well as the number of frames you want rendered, and then on.
In one case finished, click the Return button.
It might accept some fourth dimension for your return to complete; a message just under your Canvas provides a status report while yous wait and an alarm once it'south finished.
To plough your rendered image sequence into a movie file with sound, utilize ffmpeg from a last. For example:
$ ffmpeg -r 16 -f image2 -southward hd480 -i dance.%04d.png -vcodec vp8 -an trip the light fantastic toe-video.webm
Whether you output equally a movie file or as prototype sequences, combining an audio stream to video after the fact is pretty simple. For example:
$ ffmpeg -i bounce.webm -i music.flac -acodec libopus trip the light fantastic toe.webm
Synfig is a professional-grade animation application with all the must-accept features, and enough of boosted ones as a bonus. If you lot're subsequently fast and efficient blitheness, Synfig Studio is the one to apply. It'southward got a learning curve when compared to cell blitheness, but the elimination of tweening pays off in the end.
Source: https://opensource.com/article/16/12/synfig-studio-animation-software-tutorial
Posted by: ouelletteoncely.blogspot.com

0 Response to "How To Export An Animation Out Of Synfig"
Post a Comment